[AWS] 6. React 를 EC2에서 S3에 담아 CloudFront에 태우기
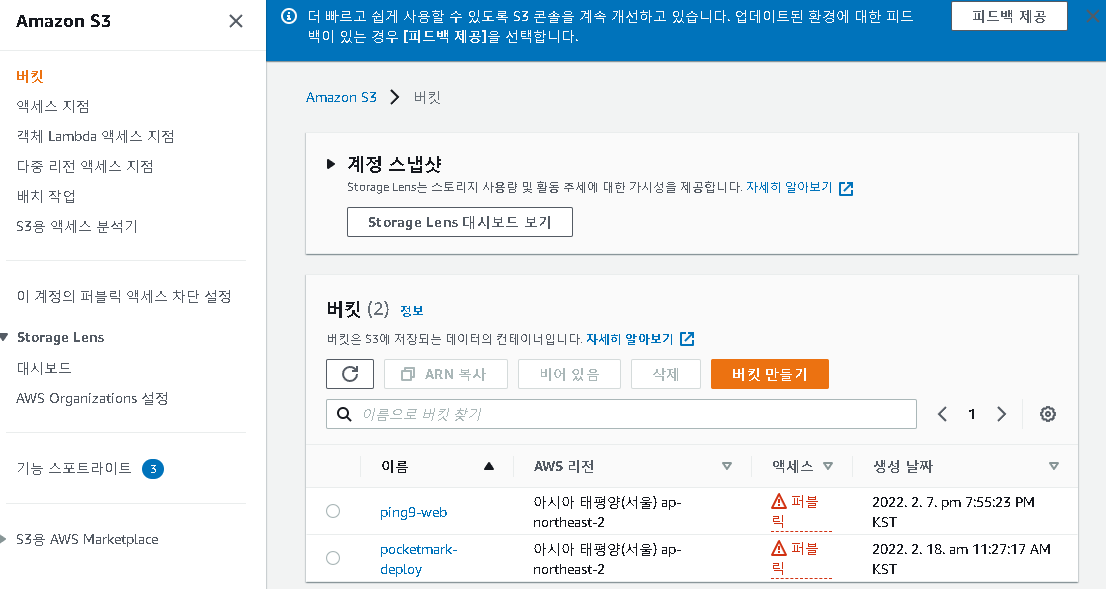
# S3 버킷만들기
해당 내용은 구글링 하시면 됩니다 ☆
(아!! 권한설정이 복잡하다 싶으시면 만드실 때 액세스 퍼블릭으로 주셔요..!)
* 필자는 pocketmark-deploy 라는 이름을 가진 s3버킷을 사용할 예정

# 사용자 추가하기 (IAM 설정하기)
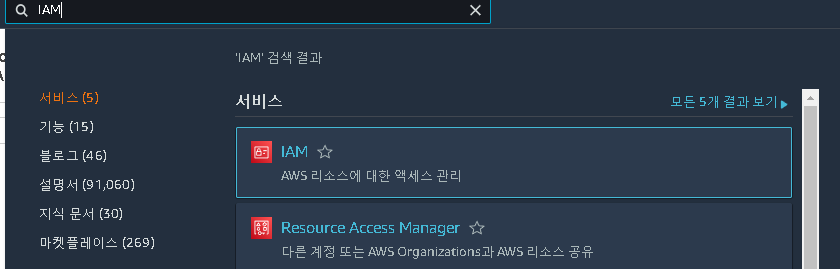
1. IAM 서비스로 접속

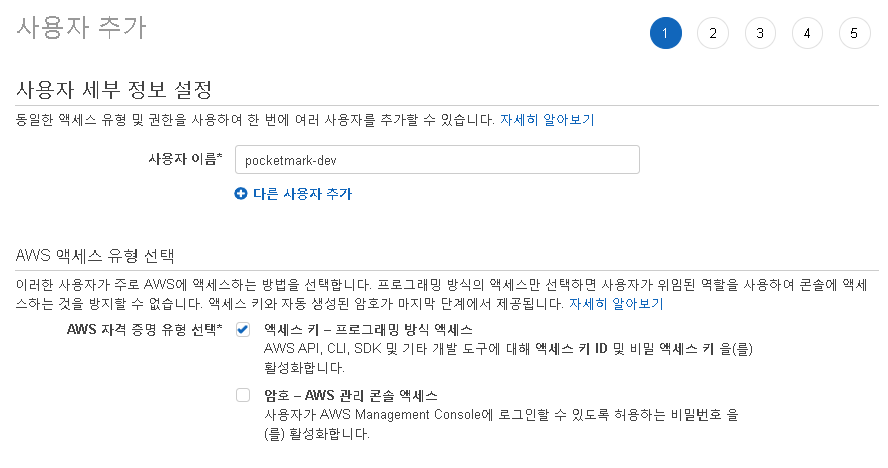
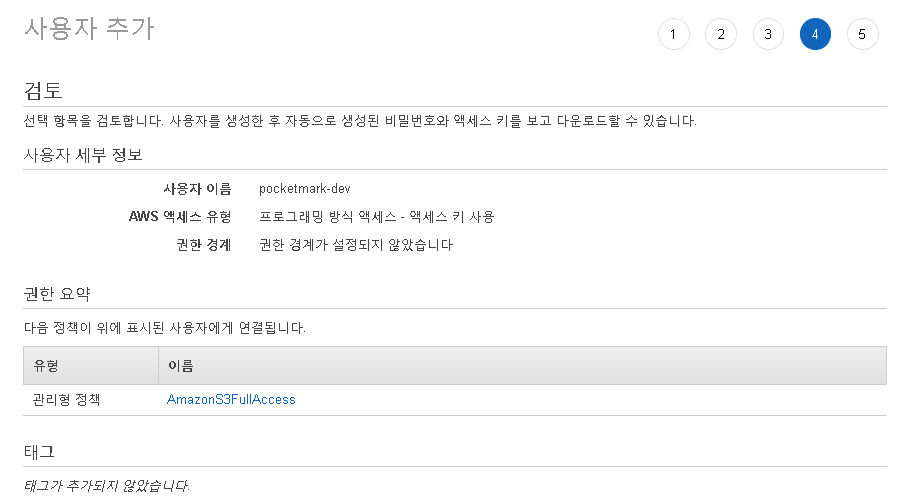
2. 사용자 -> 사용자추가

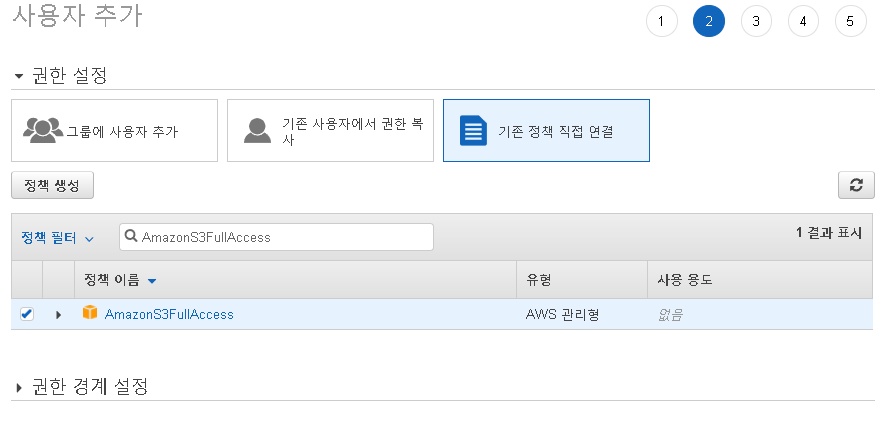
* 기존정책 직접연결로 S3FullAccess 검색 후 추가


* 사용자 추가 후, csv 다운로드 받아 보관하기 (액세스 키 ID 와 비밀 액세스키가 들어있음)
# CLI 설정하기
1. EC2에 접속 후, 해당 커멘드 입력
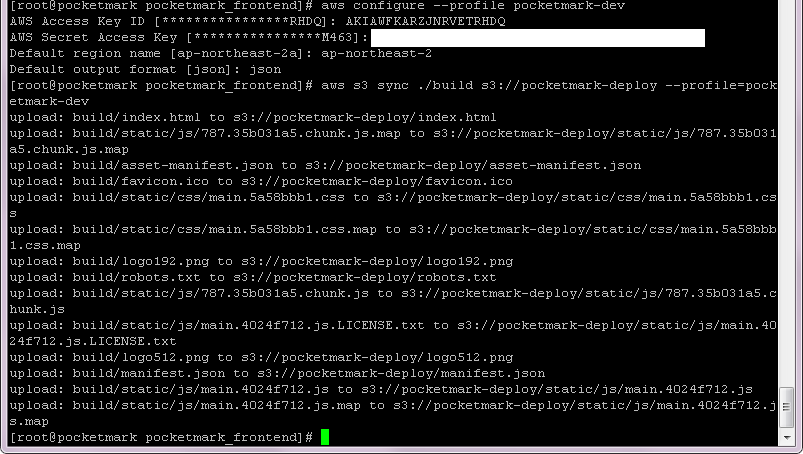
aws configure --profile 등록한IAM사용자이름
# 커멘드를 실행하면 나오는 입력창
AWS Access Key ID [None]: csv 파일에 있는 액세스 키 ID
AWS Secret Access Key [None]: csv파일에 있는 비밀키
Default region name [None]: s3 버킷의 리전네임
Default output format [None]: json
2. EC2에 있는 폴더(빌드된 react 폴더)를 S3 버킷에 전송
aws s3 sync ./build s3://버킷이름 --profile=등록한IAM사용자이름

3. 성공적으로 올라간지 확인하기
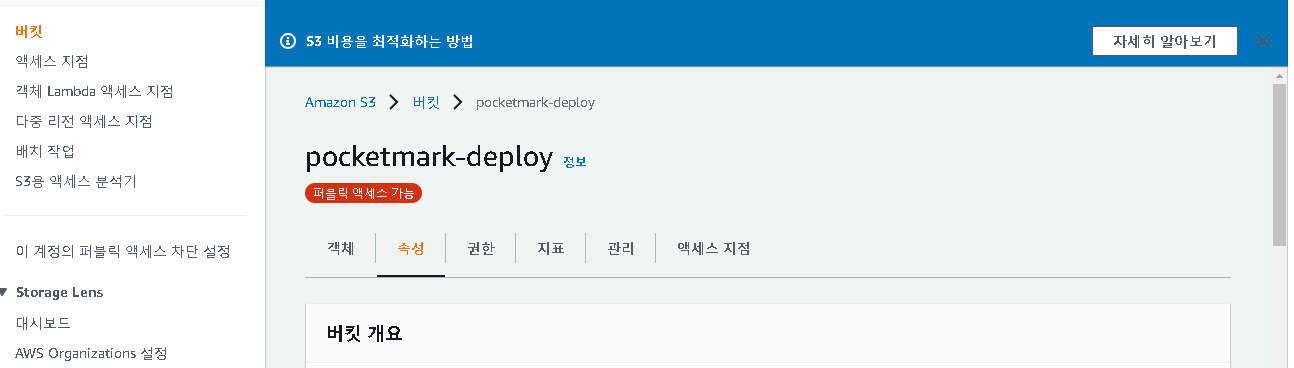
3-1) 아마존 S3버킷에 접속하여 만들어둔 버킷의 [속성] 탭으로 이동

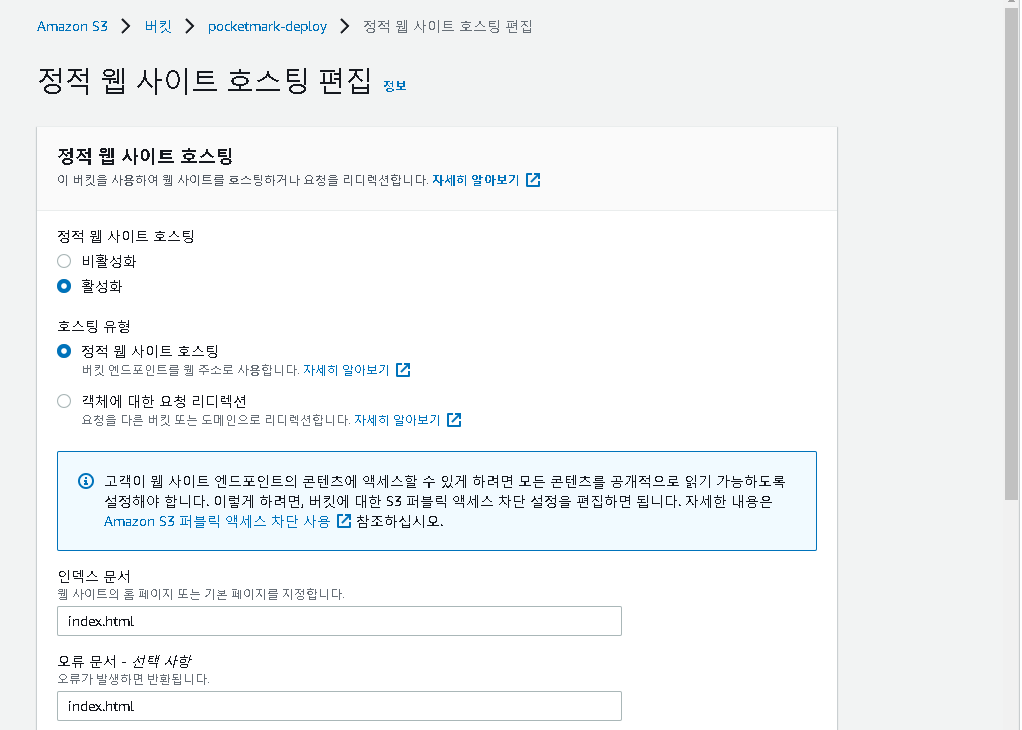
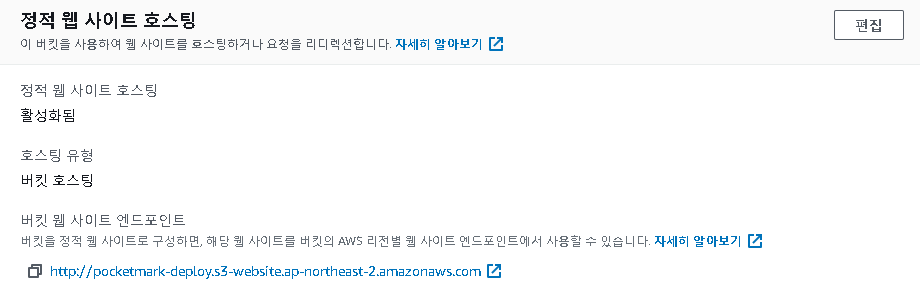
3-2) [속성]탭에 들어간 후, 제일 밑에 위치한 [정적 웹 사이트 호스팅]의 [편집]을 누른 후, 아래와 같이 설정

3-3) 생성된 엔드포인트 확인 (CloudFront에 연결할 때 쓸꺼니 메모필요)

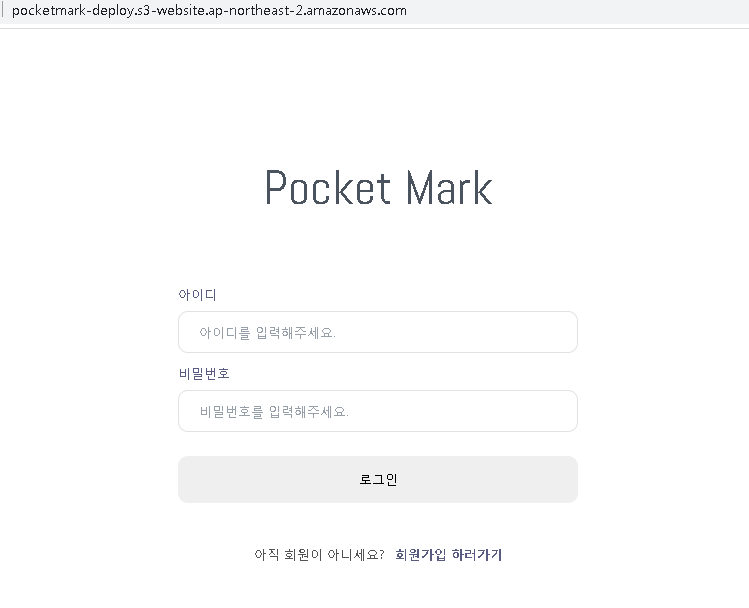
3-4) EC2에서 S3버킷으로 리소스들이 성공적으로 전송되어 웹호스팅까지 완료된 모습

# CloudFront 설정
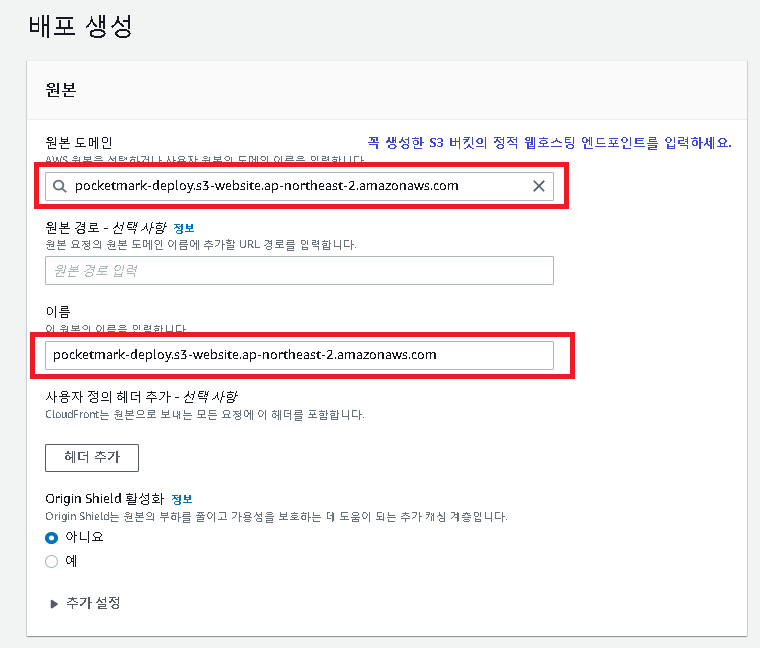
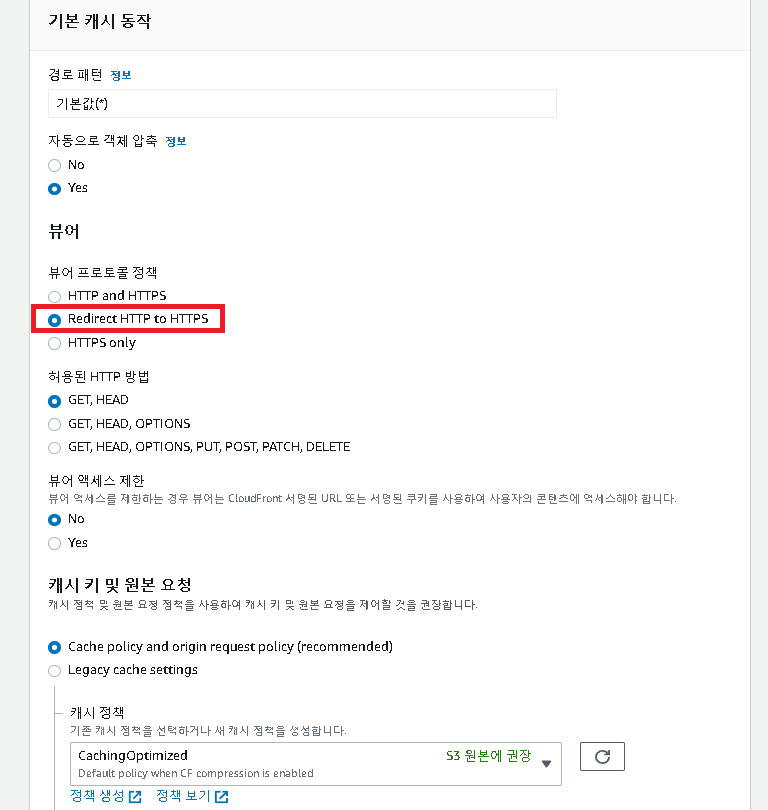
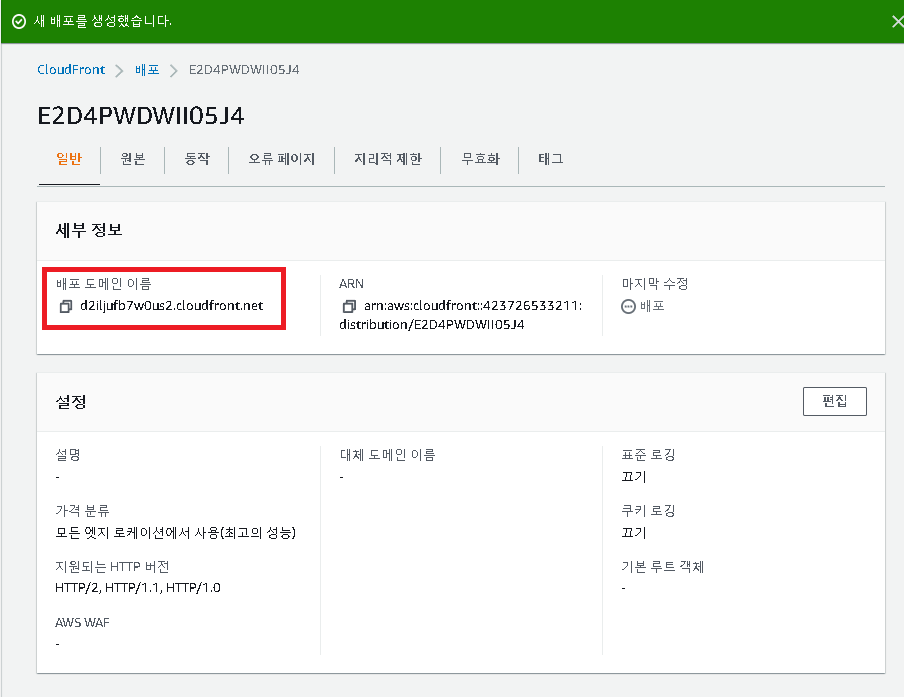
1. CloudFront 서비스로 이동 후, [배포]->[배포 생성]
* 꼭 생성한 S3 버킷의 정적 웹호스팅 엔드포인트를 입력하세요.
(다른 블로그예제에서는 S3 버킷의 주소를 넣으라는데, 그러면 Access Denied 될겁니다 ㅠㅠ..)



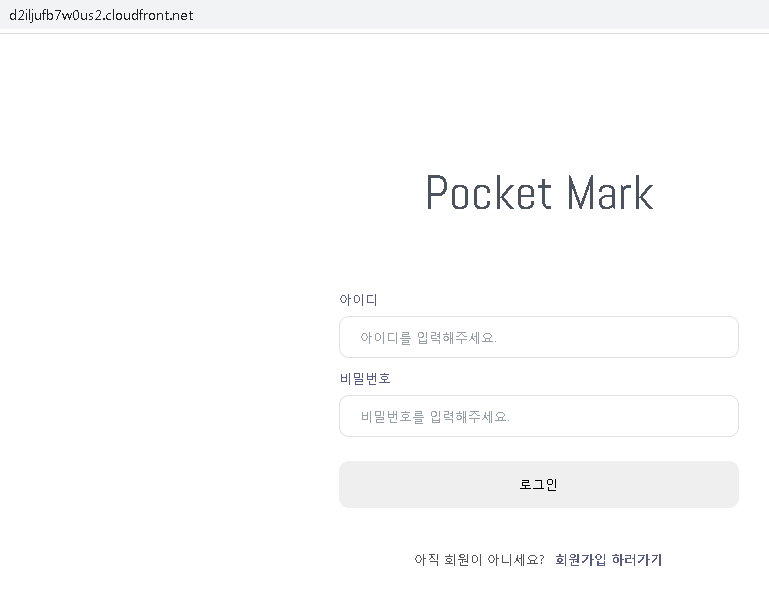
* 생성된 CloudFront 도메인 이름으로 접속하면 cdn이 적용된 S3 버킷의 내용물이 펼쳐진다 ☆

# Reference
리액트 앱 AWS S3, CloudFront 에 배포하기 · GitBook
리액트 앱 AWS S3, CloudFront 에 배포하기 이번 튜토리얼에서는 리액트 앱을 AWS S3 에 배포하고 CloudFront 를 통하여 CDN 에 태우는 방법을 알아보겠습니다. 우선, CRA 를 사용하여 프로젝트를 만들어주겠
react-etc.vlpt.us