[Network] HTTP 헤더 정리 및 분석
이 포스팅은 김영한님의 '모든 개발자를 위한 HTTP 웹 기본지식' 을 발췌하여 작성되었습니다.
해당 포스팅 이외에 헤더에 대해 궁금하시거나 배경지식이 필요하시면
아래의 MDN 문서를 참조하시면 좋을 것 같습니다.
HTTP 헤더 - HTTP | MDN
HTTP 헤더는 클라이언트와 서버가 요청 또는 응답으로 부가적인 정보를 전송할 수 있도록 해줍니다. HTTP 헤더는 대소문자를 구분하지 않는 이름과 콜론 ':' 다음에 오는 값(줄 바꿈 없이)으로 이루
developer.mozilla.org
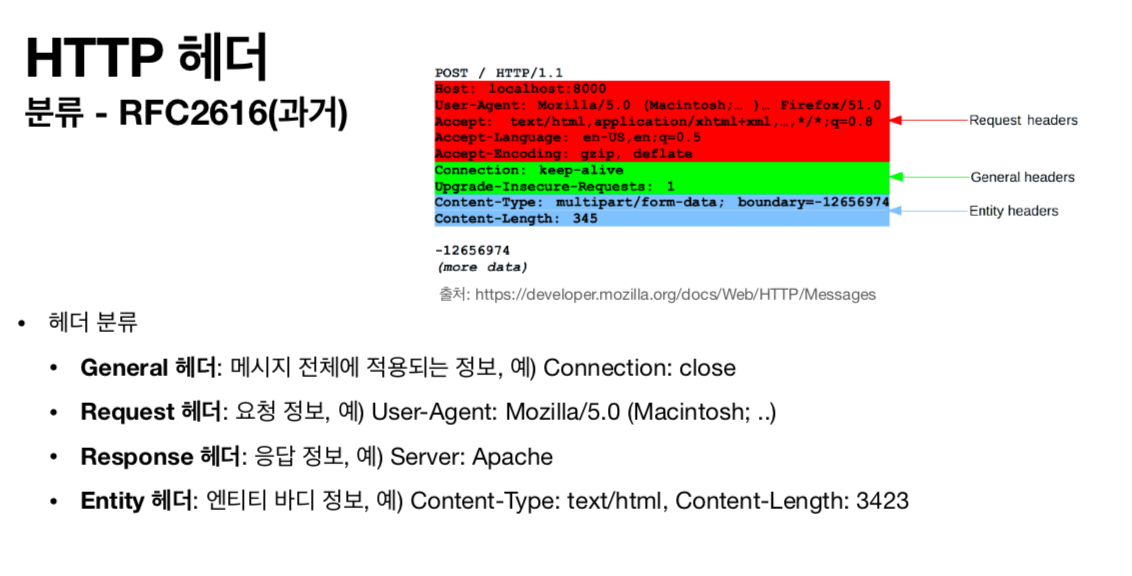
과거 HTTP 헤더와 BODY 명칭


현재 HTTP 메세지 명칭
메세지 본문(Message Body)가 Entity Body -> Representation Body 으로 명칭 변경
여기서 Representation 이 RESTful 의 R 이다. (!!!!!)
메세지 본문을 payload 라고도 일컫는다.
표현 헤더 (Representation Header)
> 구 Entity Header
Content-Type : 표현 데이터(payload)의 형식
> text/html; charset=utf-8, application/json, image/png
Content-Encoding : 표현 데이터의 압축 방식
> gzip, identity(압축안했지롱), deflate
Content-Language : 표현 데이터의 자연 언어종류
> en, en-US, ko
Content-Length : 표현 데이터의 길이 (바이트단위)
> Transfer-Encoding 헤더를 사용하면 해당 헤더를 사용하면 안된다.
표현헤더는 전송, 응답 둘다 사용한다.
(바이트 코드로 들어오는 요청과 응답을 해석해야하니까)
컨텐츠 협상 (Content Negotiation)
나는 기억한다...
네트워크에 대한 기본기가 없을 때,
Vary 헤더가 도대체 무엇인가 검색하면서 보았던 컨텐츠 협상을...
슬프당 😥
[Spring Security] CSRF 에서 출발한 여행기 (CSRF 토큰만들기)(Feat. Spring & React)
이 글은 CSRF 공격방식에 대한 글을 읽고, 이에 대한 방어 수단으로 쿠키를 만든다길래 직접 해보고 싶어 이리저리 삽질한 비전공자의 여행일기입니다. # 한국인은 결론 먼저 ..! 결론부터 말씀드
developer-ping9.tistory.com
클라이언트가 선호하는 방식으로 서버에서 데이터를 달라! 를 위한 협상
컨텐츠 협상헤더에 필요한 정보를 넣는다.
[에이전트주도 컨텐츠협상] 이나 [서버주도 컨텐츠협상]에 대해서 궁금하면 아래의 링크를 참조하자.
Content negotiation - HTTP | MDN
HTTP에서, 컨텐츠 협상이란 동일한 URI에서 리소스의 서로 다른 버전을 서브하기 위해 사용되는 메커니즘으로, 사용자 에이전트가 사용자에게 제일 잘 맞는 것이 무엇인지(예를 들어, 문서의 언어
developer.mozilla.org
콘텐츠 협상 관련 헤더
협상 헤더는 요청시에만 사용한다.
간단한 4개만 다뤄보자
Accept : 클라이언트가 선호하는 미디어 타입 전달
Accept-Charset : 클라이언트가 선호하는 문자 인코딩
Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
Accpet-Language : 클라이언트가 선호하는 자연어
협상의 우선순위



전송방식 관련 헤더
Content-Length : 단순전송
Content-Encoding : 압축전송
Transfer-Encdoing : 분할전송
> chunk 단위로 먼저 받아볼 수 있다.
> \r\n 이 나오면 분할전송의 끝
> 동영상 스트리밍을 분할전송으로 구현하는 곳도 있다.
> Content-Length를 포함하면 안된다.
Range, Content-Range : 범위전송
> 처음부터 리소스를 받는게 아니라 리소스 중간범위부터 받겠다라고 표현가능
> 큰 리소스를 전송하는 도중 커넥션이 끊겼을 때, 범위전송을 사용할 수 있다.


일반적인 정보를 담은 헤더
어플리케이션에 영향을 주지 않으나
데이터분석등에 사용하는 헤더들
From : 유저 에이전트의 이메일정보
> 요청에서 사용
Referer : 이전 웹 페이지 주소
> 어떤 경로로 들어왔는지 분석가능
> 요청에서 사용
User-Agent : 유저 에이전트 어플리케이션 정보
> 어떤 운영체제, 브라우저에서 오류가 발생하는지 체크할 떄 용이
> 요청에서 사용
Server : 요청을 처리하는 맨 끝단 서버의 소프트웨어 정보
> 중간서버가 아님
> 응답에서 사용
Date : 메세지가 생성된 날짜
> 응답에서 사용
어플리케이션에 영향을 주는 헤더
Host : 요청한 도메인 정보
> TCP/IP 위에 HTTP 가 얹어져있기 떄문에
기본적으로 IP에 요청을 한다.
> 하지만 서버는 하나의 IP에 여러개의 도메인을
사용하고 있을 수 있으므로, 해당 헤더로 어느 서비스로 요청을 보낼지 결정한다.
Location : 페이지 리다이렉션
> 브라우저는 3xx 응답 결과에 이 헤더가 있다면
자동으로 리다이렉트한다.
Allow : 허용 가능한 HTTP 메서드
Retry-After : 클라이언트가 다음 요청까지 기다려야하는 시간
쿠키 관련 헤더
쿠키정보는 항상 서버에 헤더로 전송되어 네트워크 트래픽 추가를 유발한다.
(HTTP/2 에 헤더 압축 기능이 있긴 하다.)
Set-Cookie : 브라우저 쿠키저장소에 정보 세팅
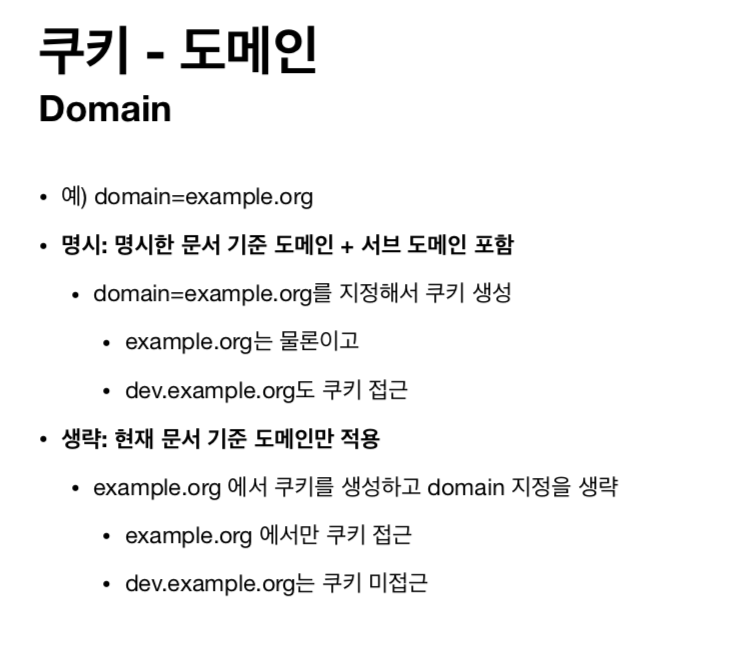
> ex) Set-Cookie: sessionId=abcd12; max-age=3600; path=/; domain=.google.com; Secure
> 보안에 민감한 정보는 저장하지 않는다. (로컬저장소, 세션저장소에도 ㄴㄴ)
세션 쿠키 : 만료날짜를 생략하면 브라우저 종료시 증발
영속 쿠키 : 만료날짜를 지정하면 해당 날짜까지 유지



[Network] 쿠키와 세션, 그리고 토큰에 대하여
# 사용자를 식별해야해 🥺 웹은 대다수가 HTTP기반으로 동작한다. 하지만 HTTP의 방식에서는 웹서버와 클라이언트가 연결을 유지한 상태가 아니라 request와 response 의 반복일 뿐이다. 같은 사용자
developer-ping9.tistory.com