-
CSS) Position 속성Front End/CSS 2021. 8. 31. 14:14
# Position 속성 종류
- static, relative, absolute, fixed, sticky
# Description
1. static (default)
- 디폴트 값으로써, top, right, bottom, left, z-index 속성을 사용 할 수 없다.
2. relative
- 자신의 static 위치가 기준점
- 다른 sibling 태그의 위치에 영향을 주지 않는다.
3. absolute
- 자신의 부모태그가 기준점 (부모태그가 relative를 가져야함, 아니면 body를 기준으로.)
- 부모태그가 없는 경우, body가 부모태그역할
4. fixed
- 스크린의 viewport 가 기준 (스크롤 시, viewport가 기준이므로 계속 고정된 위치에 존재)
- 고정됨
5. sticky
- 부모태그가 기준 (absolute와 달리 부모태그는 static이라도 작동)
- 문서요소를 차지함 (본인의 static일때의 위치)
- 부모태그에 sticky 됨. (착! 달라붙어서 부모태그를 벗어나지 못함)
# Reference Image & Video
# HTML template 1
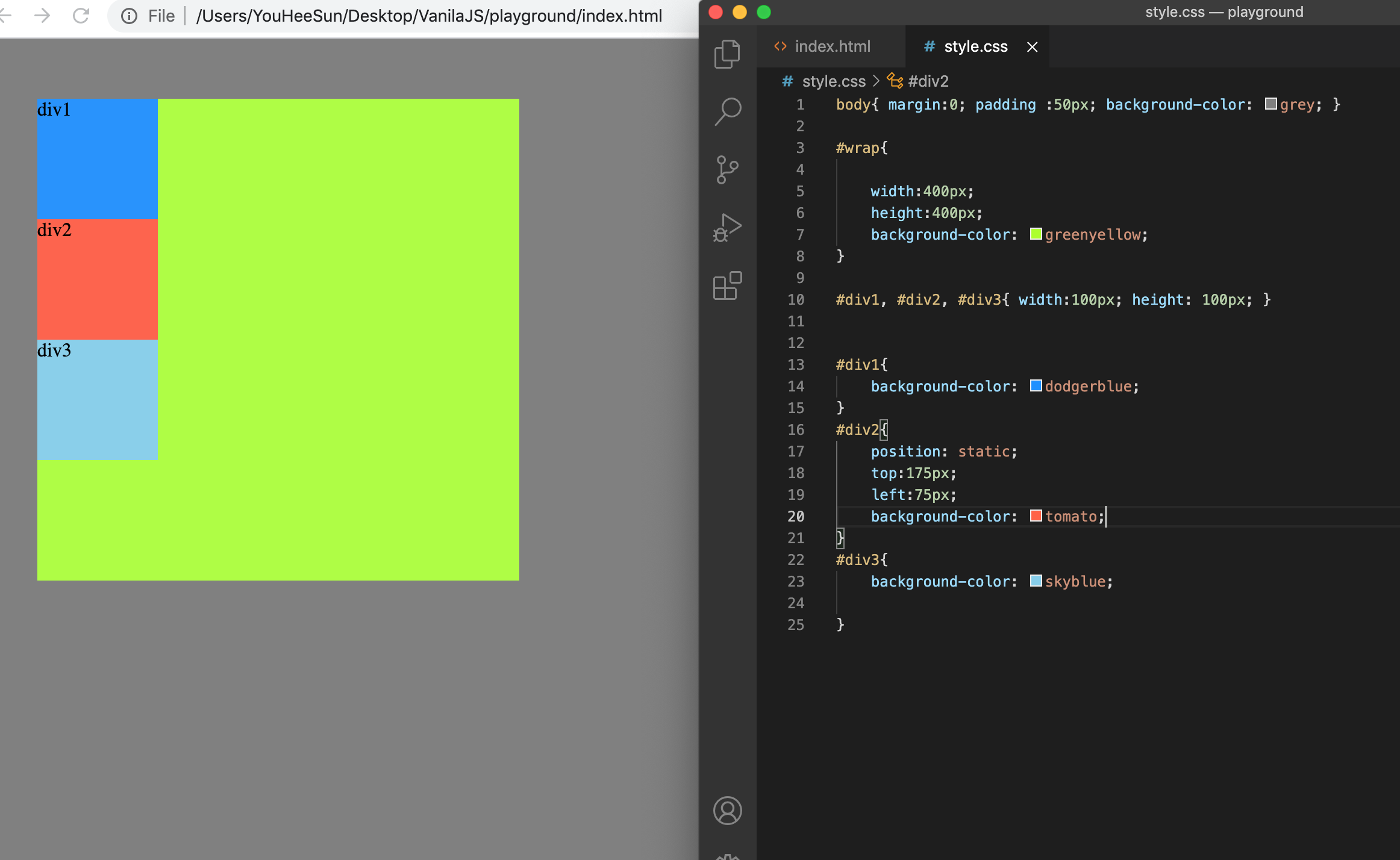
<body> <div id="wrap"> <div id="div1">div1</div> <div id="div2">div2</div> <div id="div3">div3</div> </div> <body>


static & relative & absolute 

fixed & sticky
# HTML template2
<body> <div id="body-sticky">body-sticky</div> <div id="wrap"> <div id="div1">div1</div> <div id="div2">div2</div> <div id="div3">div3</div> </div> <div id="wrap2"> wrap2 </div> </body>sticky 의 문서요소 차지 728x90'Front End > CSS' 카테고리의 다른 글
[CSS] CSS 속성으로 placeholder 값 지정하기 (input[type="date"] placeholder 적용 처리) (0) 2023.03.05 Scss 파일 컴파일러 설치방법 및 사용법 (0) 2021.09.08 CSS) display : flex (0) 2021.08.31 CSS) width나 height를 나머지로 채우기 (반응형) (0) 2021.08.31 반응형 웹을 위한 폰트 단위 및 미디어 쿼리 (0) 2021.08.31